In the past, when it came to Search Engine Optimisation (SEO), meta tags were one of the more essential components used to increase the rank of a given website in the search engines.
Hidden in a web page’s code, meta tags are snippets of text that describe and manipulate the page’s content. They work very much like the tags we know from blog culture, and they help the search engines determine what the web page is about for indexing purposes.
Today, meta tags are still used, but it’s more important than ever now to know which meta tags the search engines are using and how to use them correctly.
Not understanding how a meta tag works, misusing it, or using it try and trick the search engines into doing what you want can be harmful to your SEO.
What Does the Meta Refresh Tag Do?
The meta refresh tag is used to reload a page the user is already on. It looks like this:
<meta http-equiv=”refresh” content=”5″>
which refreshes the page in 5 seconds.
And it would be placed in the <header> tag of your web page’s HTML code.
- The http-equiv=”refresh” is issuing a command instead of just providing text content.
- Here refresh is the instruction to the web server to reload the page.
- The content=”5″ portion is an instruction to reload the page in 5 seconds.
A meta tag like this might be handy for a website with an auction listing.
Every 5 seconds the page would be reloaded and the user would be kept up to date on what the highest bid was until time for the auction to end.
Unfortunately, some misuse the meta refresh tag to reload pages with ads on them which often results in frustrating the website’s visitors.
Redirect
The meta refresh tag can also be used to redirect the user from one page to another. It looks like this:
<meta http-equiv=”refresh” content=”2; url=https://google.com/”>
Just like the above example, it would be placed in the <header> tag of your web page’s HTML code.
Now, take a look at this version of the meta tag. Instead of reloading the page the user is currently on, it sends the visitor to another page entirely.
The content=”2;url=https://google.com/” in this version of the meta tag gives the web server the instruction to send the user to Google’s site in 2 seconds.
Someone with an online store may want to use a meta refresh tag to redirect a customer to a payment page from a product page.
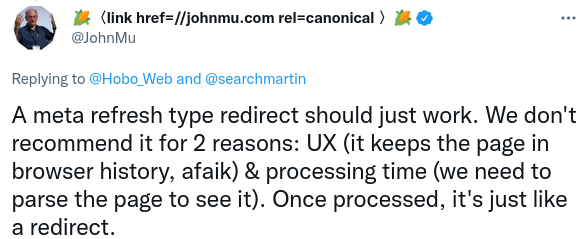
Using the meta refresh tag in such a way may not be a good idea according to Google’s John Mueller.

Problems With The Meta Refresh Tag
Google’s John Mueller warns web developers against using the meta refresh tag calling it “a bad practice.” According to Mueller, the reason is two-fold.
- First, such a redirect will take away from the user experience. It impacts both UX and processing time.
- Secondly, when it comes to SEO, with the redirect in place, search engines won’t index the first page but the second. In the example above, if the visitor is redirected to a payment page from a product page, the payment page will be indexed for the search engine because it’s the one where the user ends up.
Meta refresh tags also have a bad reputation because they’ve frequently been used in the past by spammers.
Further, if the redirect takes place within 2-3 seconds, those using older browsers will be unable to use the back button.
Redirect can confuse, convincing the visitor that there is a problem with the website.
In Conclusion
If there’s a need to redirect users from an old URL to a new one, use a 301 server redirect, not the meta refresh tag. The 301 server redirect will inform the search engines of the replacement, transferring the link rankings from the old page to the new. The web page will be indexed having gained all the authority of the previous page.